웹서비스의 동작 원리와 키워드

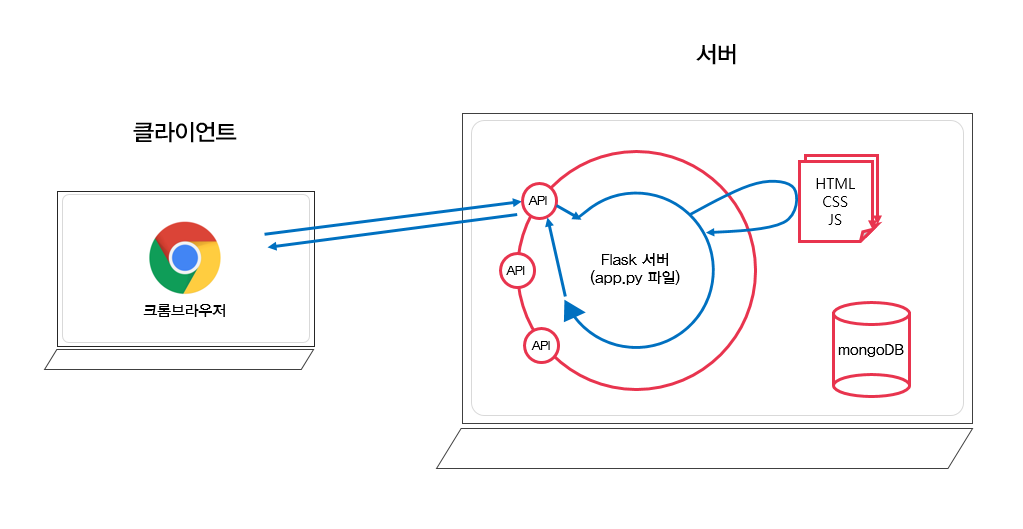
1. 서버는 특수한 컴퓨터다? No! 🙅
- 서버는 컴퓨터의 '역할' 이라고 했어요. 사람도 투 잡을 할 수 있는 것처럼, 컴퓨터도 여러 역할을 맡을 수 있죠. DB도 돌리고, 서버도 돌리고, 게임도 하고!
- 서버는 요청을 받으면 HTML+CSS+JavaScript 파일을 주기도 하고, JSON 형식으로 데이터를 주기도 하지요!
2. API란?
- 서버가 요청을 받게 위해 뚫어놓은 '창구'라고 했습니다.
- 요청에는 POST(주로 데이터를 수정할 때), GET(주로 데이터를 가져올 때) 요청 등 여러가지 타입이 있다고 했죠!
3. HTML, CSS, JS는 각각 어떤 역할을 하죠?
- HTML은 뼈대 / CSS는 꾸미기 / JavaScript는 움직이게 하는 것! 기억난다 기억나!🤓
- CSS로 꾸밀 때에는 이름표를 붙여주고(class="클래스명"), <style></style>안에 .클래스명 으로 썼었어요. → 이건 곧 다시 해보면서 기억을 상기시켜보죠!
4. JQuery는 어떤 친구였죠?
- JQuery는 JavaScript의 라이브러리로, HTML 조작을 쉽게 하는 친구!
- 라이브러리는 남이 만들어 놓은 갖다쓰기 좋은 코드! 그렇기에, 임포트 를 해야했어요.
- id로 이름표(id="아이디")를 붙여주고, $('#아이디').val() 과 같이 input 박스의 값을 가져올 수 있었죠!
5. Ajax는요?
- Ajax는 서버 통신을 위해 쓰이는 친구! 아래 처럼 생겼어요! 생김새만 먼저 보죠!
- $.ajax({ type: "GET", url: "요청할 URL", data: {}, success: function (response) { // 서버가 준 데이터가 response에 담깁니다! } })
6. 마지막! Flask는 어떤 역할일까요?
- 서버를 만드는 프레임워크라고 했어요. 서버를 처음부터 만드는 것은 너무 어려운 일이에요. 그렇기에 누군가 만들어둔 틀 안에서 코딩하는 거예요.
from flask import Flask, render_template, jsonify, request app = Flask(__name__) @app.route('/') def home(): return render_template('index.html') if __name__ == '__main__': app.run('0.0.0.0', port=5000, debug=True)
'나를 위한 공부 > 웹개발 코딩' 카테고리의 다른 글
| 만들어야 할 기능 파악하기 (0) | 2022.03.26 |
|---|

댓글